Internship at Rakuten, Inc.

While 9/14-25, I participated Rakuten Internship which is called “Hutagotamagawa Natsu no Jin 2020”.( https://commerce-engineer.rakuten.careers/careers/graduates/internship/summer-short ). The Internship was hackathon style and taken play with 6 members and two mentors who were employees of the campany. Thankfully, they were very kind persons and it was very fun to be with them.
Issue 🤔
A topic we received for the hackathon was “Connect with people online”. We discussed this topic and found a issue that it’s difficult to concentrate to do tasks such as work, schools and coding alone. Then, we decided to develop “virtual co-working space” , which visualize how much they worked within a certain amount of time and we named it “Priog.cafe”. “Prog” stands for “Programmer & Progress”.
Product Design & System Design 📝
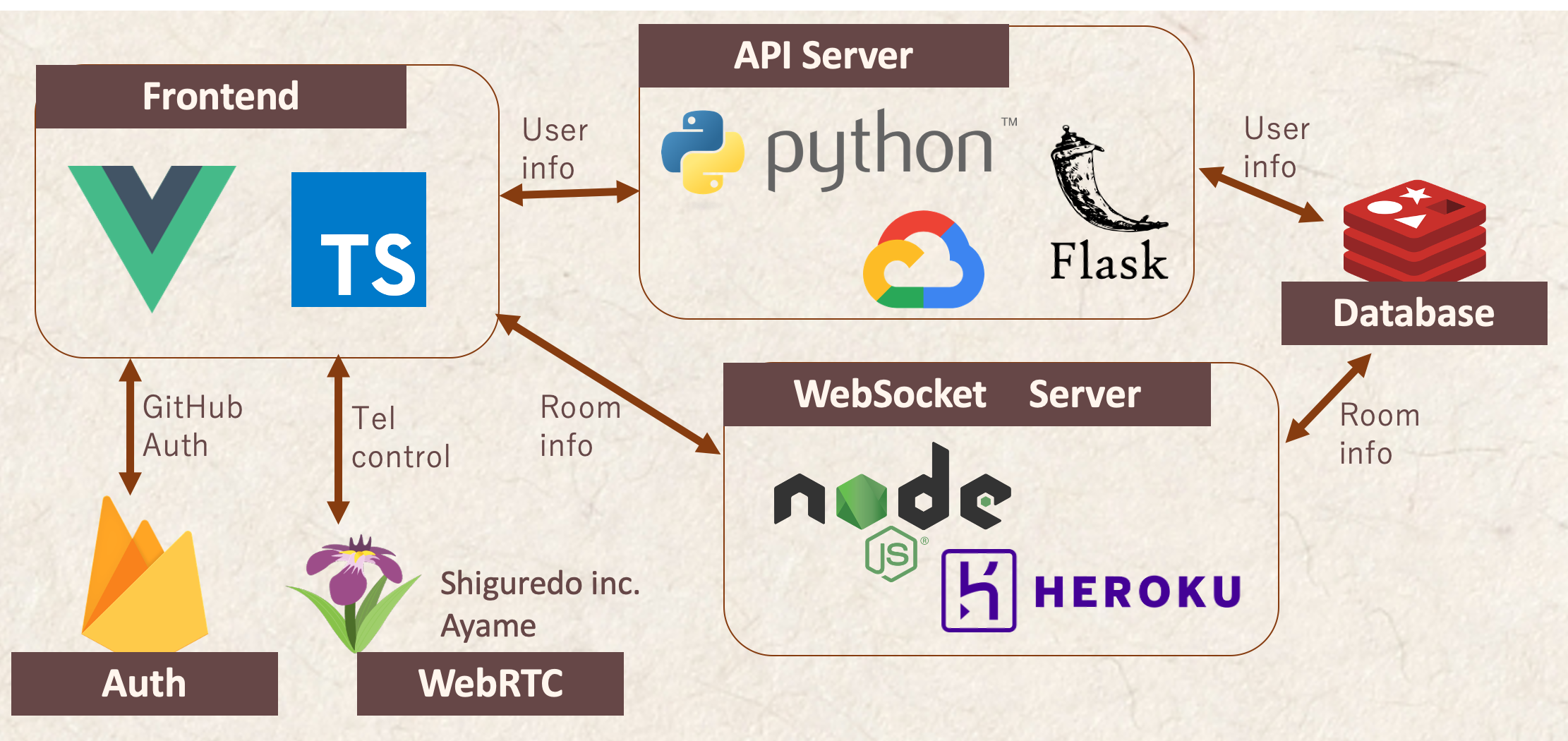
Nexst to finding the problem, we discussed how we create the product which meats above conditions. We used miro and jira to organize a d realize our idea in this time. I’m in charge of the back-end work, so I illustrated sequence diagrams. We, back-end team chose to use redisDB, python http/websocket server to make this.(Unfortunately, the separation of the http and websocket servers, which I will describe later, was fatal. I’m very sorry about that to all the members.)I’m not sure about front-end, but i thik they used Vue & TypeScript for coding. I’m thankful to have someone who can do design in addition to backend and frontend engineers in our team members.

development 👨💻
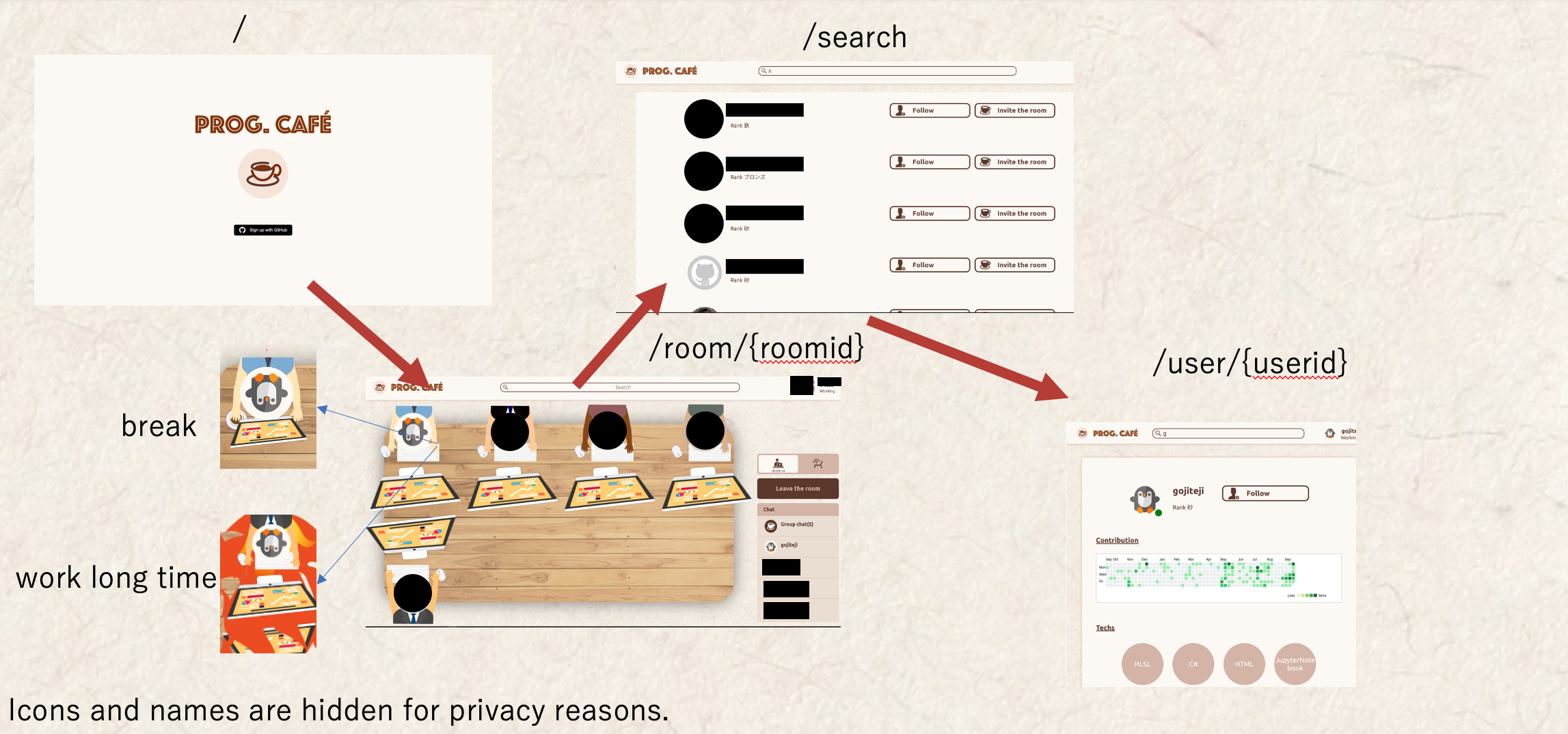
In order to Use the above techniques, I made a search and signup functions by the http protocol. I made it possible to run them from the front end by accessing to the cloudfunction.I also wrote documentation on how to implement it for the backend team.
Next, I worked on a websocket communication server which is deploied via herokum. I’ve ever coded websocket in golang before, but I don’t have a lot of experience with asynchronous processing in python, so it was a bit tricky. It took me a long time to figure out why, especially since the variables that manage the workspace (room) were behaving differently for each websocket connection. The reason was that the codes didn’t have memory management for asynchronous processing. Creating a dictionary instance from the Manager in the multi processor library probably would have made this work, but it was causing a delay in the process, so one of the front-end member had to create one for me which used a nodejs server as a substitute. If I had been aware of the shared memory from the beginning, it wouldn’t have been a big problem.

Final Product & Presentation 🗣
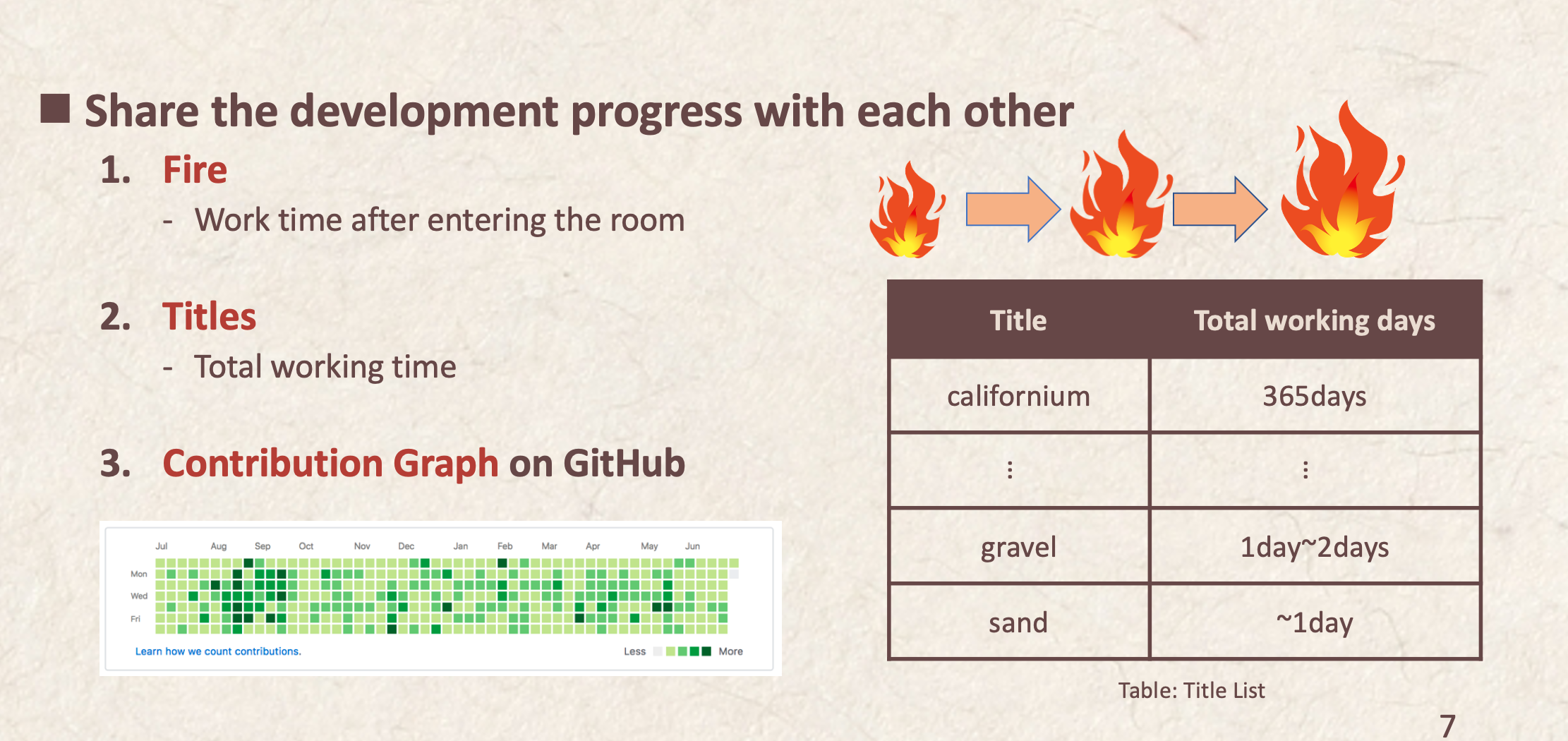
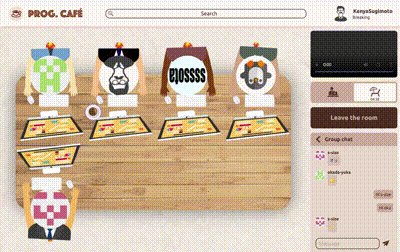
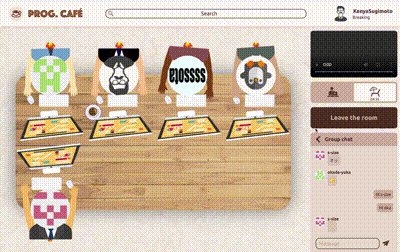
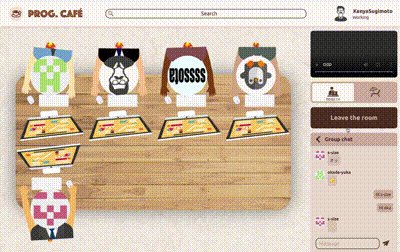
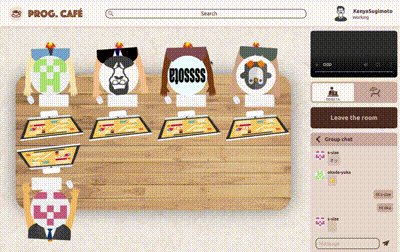
The final product is shown in the image below. The working time is represented by the size of the fire in each account, and animations move during the work. It is possible to search, make personal calls and chat using webRTC. The login is through GitHub. The purpose of this is to limit the users to engineers.The judges gave it high marks and it won 1st place🎉🎉🎉.


Final thoughts 💬
Fully remote team development was a great experience. I’m simply not good at team development, which is developing a given feature in a clearly defined deadline, but doing it online was extremely difficult to work with. I’d like to thank the team for their broad-mindedness. Especially I felt it when they allows me for extending the code freeze time a bit. (Of course I won’t do the impossibility of implementation in the design phase to avoid that in the future.)
As I said at the beginning, the mentors were very kind, and they were very knowledgeable about both the company and the technical world, and although it may be different in each department because it’s a big company, I could feel the good atmosphere of the team.
Once again, I am filled with gratitude to the people who were involved in this internship. The safety of asynchronous communication data, which I learned this time, is my subject to be studied in the future.
